Esquerda - Conteúdo.
Design Acessível: Daltonismo e a Cegueira das Cores.
Henrique Costa Pereira.
Revolucao.etc.br
![]()
14 de Novembro de 2007.
O que é Daltonismo.
Daltonismo é um distúrbio da visão que impede com que a pessoa consiga perceber a diferença entre algumas cores. É também conhecido como cegueira das cores e formalmente chamada de discromatopsia ou discromopsia. A forma de daltonismo mais comum é a dificuldade de distinguir entre o verde e o vermelho. É um distúrbio de origem genética mas que pode ser causado por lesões nos olhos ou até mesmo no cérebro. Este problema é muito mais comum em homens do que mulheres e estima-se que cerca de 8% de toda a população mundial de homens são daltônicos.
 Existem basicamente 3
variações de daltonismo: a deuteranopia, que
é a dificuldade de enxergar cores verdes, a
protanopia que é a dificuldade de
enxergar cores vermelhas e a tritanopia
(mais rara) que é a dificuldade de enxergar cores azuis. Um
dos métodos para se diagnosticar se você é ou não daltônico
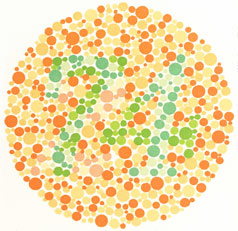
é através do teste de Ishihara, como na
imagem que eu coloquei para ilustrar este texto. Se você que enxerga,
mas não conseguiu ver o número 74 na
imagem, basicamente você é daltônico. Existem outros métodos
mas este é o mais famoso deles.
Curiosamente, a maioria dos daltônicos não sabe que possuem
este distúrbio da visão.
Existem basicamente 3
variações de daltonismo: a deuteranopia, que
é a dificuldade de enxergar cores verdes, a
protanopia que é a dificuldade de
enxergar cores vermelhas e a tritanopia
(mais rara) que é a dificuldade de enxergar cores azuis. Um
dos métodos para se diagnosticar se você é ou não daltônico
é através do teste de Ishihara, como na
imagem que eu coloquei para ilustrar este texto. Se você que enxerga,
mas não conseguiu ver o número 74 na
imagem, basicamente você é daltônico. Existem outros métodos
mas este é o mais famoso deles.
Curiosamente, a maioria dos daltônicos não sabe que possuem
este distúrbio da visão.
WCAG - Assegure-se que texto e gráficos são compreensíveis se vistos sem cores
A diretriz de número 2.1 do WCAG
![]() diz:
"assegure-se de que toda informação comunicada
com cores também esteja disponível sem cores". Na
prática isso quer dizer que a cor não deve ser a única forma de
identificar elementos com significado no site, como por exemplo,
links, menus, textos etc., ou seja, tudo aquilo que
eu precise interagir de alguma maneira. Um exemplo disso
são as mensagens de erro em formulários: "os campos
destacados em vermelho, não foram preenchidos ou precisam ser
corrigidos. Preencha corretamente estes campos e clique
em enviar novamente." Se o contorno em vermelho de um
campo de formulário é a única forma de comunicar que um campo
foi preenchido incorretamente, significa então que o
formulário não é suficientemente acessível para pessoas com
daltonismo.
diz:
"assegure-se de que toda informação comunicada
com cores também esteja disponível sem cores". Na
prática isso quer dizer que a cor não deve ser a única forma de
identificar elementos com significado no site, como por exemplo,
links, menus, textos etc., ou seja, tudo aquilo que
eu precise interagir de alguma maneira. Um exemplo disso
são as mensagens de erro em formulários: "os campos
destacados em vermelho, não foram preenchidos ou precisam ser
corrigidos. Preencha corretamente estes campos e clique
em enviar novamente." Se o contorno em vermelho de um
campo de formulário é a única forma de comunicar que um campo
foi preenchido incorretamente, significa então que o
formulário não é suficientemente acessível para pessoas com
daltonismo.
Mito do design vermelho
Um dos mitos que há em torno do daltonismo é o de que o designer não deve usar vermelho ou verde, em nenhuma hipótese, para compor uma interface, senão o site não será acessível. Bom, isto é um mito. A verdade é que não significa que a pessoa não enxerga nada no lugar da cor, o que significa é que ela não consegue distinguir cores em relação as outras. Em qualquer campo do design, o que não deve ser feito é limitar a identificação de elementos de interação exclusivamente à diferenças de tonalidades de cores. Todos os elementos de interação devem ter mais de uma forma de se distinguirem entre si que não seja exclusivamente por cores.
Links devem ter cara de links
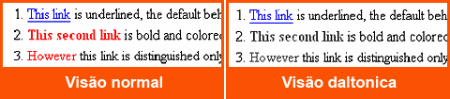
O exemplo clássico mais aplicável na web sobre uso prudente de cores são os links textuais que colocamos nos textos. Para você entender melhor o que eu quero dizer, veja o exemplo abaixo de uma imagem com 3 estilos decorativos de links, diferentes uns dos outros.

No exemplo da imagem acima, o terceiro estilo de link é praticamente indiferenciável do restante do texto. E o segundo estilo de link se parece apenas com um negrito e não com link. Ou seja, o estilo de texto sublinhado, a primeira opção, é a melhor forma de representar um link. A dica para estilizar links é que links devem ter cara de links. Sério. Em um menu por exemplo, que recebe um destaque diferenciado por causa do posicionamento, contornos etc., não necessariamente precisa ser sublinhado. Mas desde que todo o contexto deixe bem claro que se trata de links de menu. Agora no meio do conteúdo propriamente dito, não há como fugir do sublinhado como forma simples de indicar a todos os usuários o que é um link e o que não é.
Ferramentas que podem ajudar você

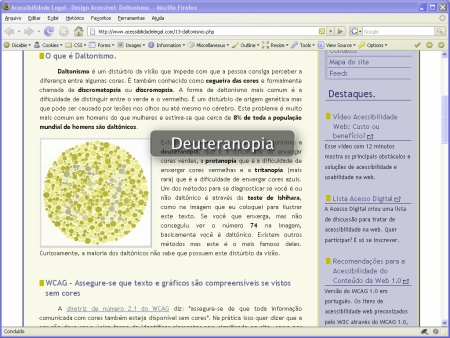
Imagem de deuteranopia simulada pelo Color Oracle.
Existem algumas ferramentas que você pode usar para testar
seus sites para saber
se eles são acessíveis a pessoas com daltonismo. E como
qualquer ferramenta automatizada, o que prevalece é o bom
senso. Uma ferramenta muito conhecida para testar se seu
site possui
contraste suficiente para pessoas com daltonismo é o
Vischeck
![]() .
.
Entretanto, eu costumo usar um programa chamado Color Oracle
![]() com versões que rodam tanto
no Windows e Linux, quanto Mac. Ele faz exatamente o que
o Vischeck faz, você seleciona o tipo de distúrbio de visão
e o Color Oracle altera as cores do seu monitor de acordo
com as limitações de cores de deuteranopia, protanopia e
tritanopia. Eu o acho mais eficiente porque você pode usar
ele não somente em páginas web, mas também em desenhos
vetoriais, Photoshop e qualquer coisa.
com versões que rodam tanto
no Windows e Linux, quanto Mac. Ele faz exatamente o que
o Vischeck faz, você seleciona o tipo de distúrbio de visão
e o Color Oracle altera as cores do seu monitor de acordo
com as limitações de cores de deuteranopia, protanopia e
tritanopia. Eu o acho mais eficiente porque você pode usar
ele não somente em páginas web, mas também em desenhos
vetoriais, Photoshop e qualquer coisa.
O que você precisa observar na simulação feita pelo Color Oracle é se todos os textos e links são legíveis e possuem contraste suficiente para serem compreendidos. Só isso. Os 3 testes devem ser satisfatórios. Um outro exercício simples de ser feito é usar algum programa de edição de imagem e transformar seu site em preto e branco para verificar se os elementos possuem um bom contraste entre si. Isso não significa que seu site será acessível para daltônicos, até mesmo porque o contexto de preto e branco é ausência completa de cores (o que é de longe o caso do daltonismo), mas serve como exercício para verificar o contraste do seu site em 4 contextos diferentes.
Texto reproduzido na íntegra
![]() com a permissão do
autor e não deve
ser copiado e publicado sem a autorização do mesmo.
com a permissão do
autor e não deve
ser copiado e publicado sem a autorização do mesmo.
Disponibilizado em: 07/05/2008.


